Requirement.
many times we get requirement to create child items for the mail parent list item, for example. you have issues [Parent list] and you want to logs to those issues [Child list]
This blog is for one of the person who took my interview [MindTree Ltd] and by my answers he was surprised and could not able to believe my solution. I told it is possible through OOTB with nice UI but he was confused and could not able to believe.
he estimated it may take 2 to 3 weeks to do it. but I achieved within 6 hours.
I will put snap shots first and the code how I did.
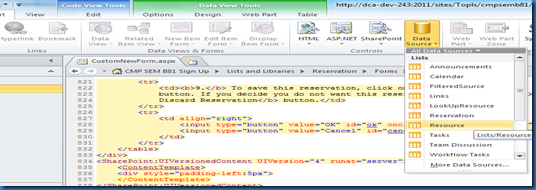
Create Parent Item: [ note: I m not hiding SP default buttons so that people don’t confuse how I did it]
in parent list I have just Title, I have provided Save and continue button, until we create parent. we cannot create child ![]()
<input type="button" value="Save and Continue" name="btnSave" class="ms-ButtonHeightWidth"/>
$(document).ready(function() {
$('input[name="btnSave"]').click(function(){CreateNewItem();});
});
function CreateNewItem()
{
debugger;
var tit = $('input[title="Title"]').val();
$().SPServices({
operation: "UpdateListItems",
async: false,
batchCmd: "New",
listName: "Parent List",
valuepairs: [["Title", tit]],
completefunc: function (xData, Status) {
var newID = $(xData.responseXML).find("z\\:row").attr("ows_ID");
if(newID == null || newID*1<1)
{
alert("\nThere was an error in creating item.");
return;
}
else
{
window.location = "editparent.aspx?ID="+newID;
}
}
});
}
</script>
after saving the parent I am shifting the page from new form to edit form of same item, parents save and cancel button I am not hiding.]
note: I have added 2 save function, two way you can save the item
function Save()
{
debugger;
saveStatus=true;
preSaveStatus=true;
var buttonName = $("input[id$='diidIOSaveItem']")[0].name;
if (!PreSaveItem())
return false;
WebForm_DoPostBackWithOptions(new WebForm_PostBackOptions(buttonName, "", true, "", "", false, true));
}I have added a button called create child entry. which pop ups child’s newform and after saving that item come below the edit form of parent. below create child button I have list view there I filter with parent ID ie id of the parent I am storing it in every child, I am sending this parent ID through query string
http://<server>/sites/PST/Guru%20RnD/Lists/Child%20List/newChild.aspx?ParentQSID=22&IsDlg=1
once you save I have refresh the parent page so this item get filtered in the below list view
<input type="button" class="ms-ButtonHeightWidth" value="Create a new Child Entry..." onclick="CreateChild();"/>
this code in parent edit form.
function CreateChild()
{
var parentID = getParameterByName("ID");
//Using a generic object.
var options = {
title: "My Dialog Title",
width: 800,
height: 600,
url: "../../Lists/Child%20List/newChild.aspx?ParentQSID="+parentID,
dialogReturnValueCallback: function(dialogResult)
{
SP.UI.ModalDialog.RefreshPage(dialogResult)
}
};
SP.UI.ModalDialog.showModalDialog(options);
}
CHILD NEW FORM
I am setting parent id in child through SPD designer
<asp:Textbox runat="server" id="ff2{$Pos}" text="{$varParentID}" ControlMode="New" FieldName="ParentID" __designer:bind="{ddwrt:DataBind('i',concat('ff2',$Pos),'Text','TextChanged','ID',ddwrt:EscapeDelims(string(@ID)),'@ParentID')}"/>










![clip_image001[8] clip_image001[8]](http://lh5.ggpht.com/-nqfojpt2arU/Ulvixfc4dHI/AAAAAAAAJlw/R0JNrw4WOm4/clip_image001%25255B8%25255D_thumb%25255B5%25255D.jpg?imgmax=800)